FRONT END/CSS
Bootstrap Panels
jenn lee
2020. 12. 28. 00:48
패널
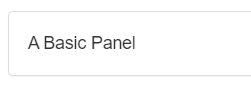
- .panel-default
위와 같이 기본 색상에 문구가 담김.
클래스는 패널의 색상 스타일 지정 시 사용.
<div class="panel panel-default">
<div class="panel-body">A Basic Panel</div>
</div>> 출력 :

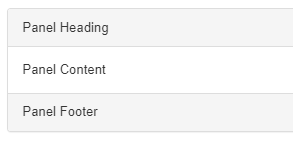
- .panel-heading / body / footer
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
<div class="panel-footer">Panel Footer</div>
</div>> 출력 :

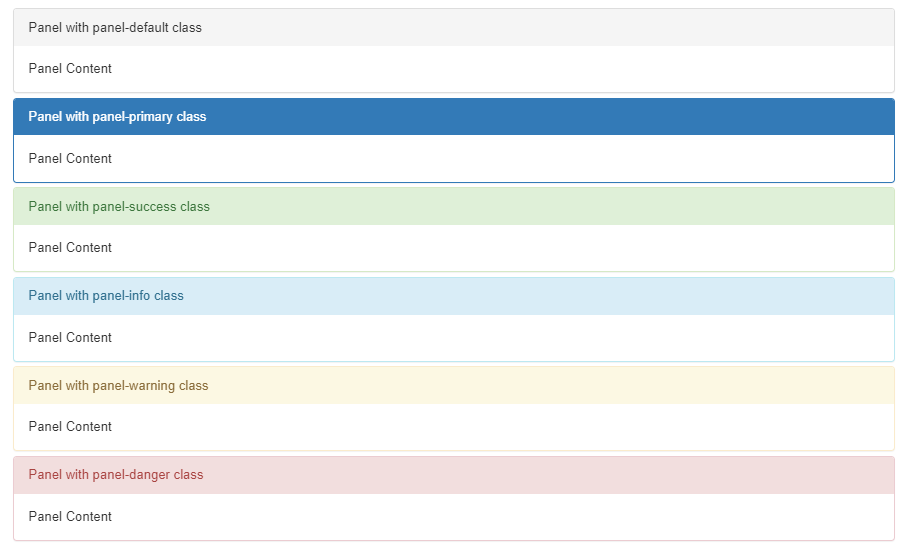
- 패널 색상, 상황에 맞게 사용
.panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning 또는 .panel-danger
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">Panel with panel-primary class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">Panel with panel-success class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">Panel with panel-info class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">Panel with panel-warning class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">Panel with panel-danger class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
> 출력 :